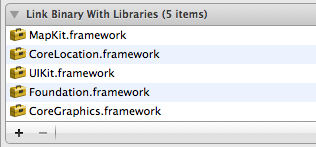
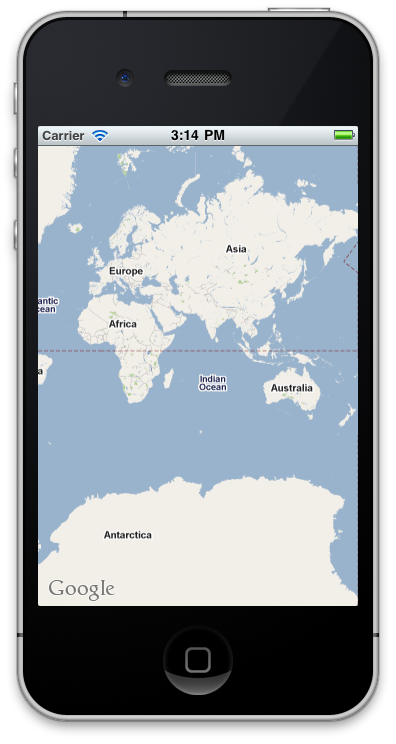
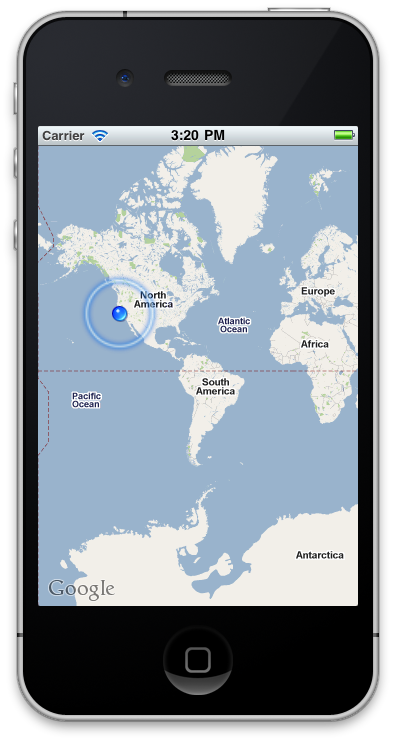
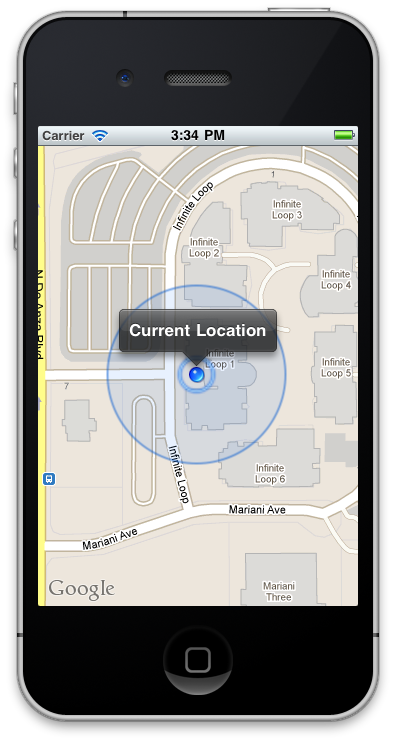
Maps are important part of our life. We use them daily to find places and directions. The MapKit framework makes it easy for developers to implement applications which can make use of the maps in the applications. In this article we are going to introduce the MapKit framework for iOS programming.