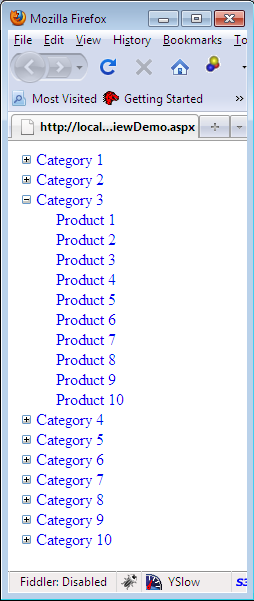
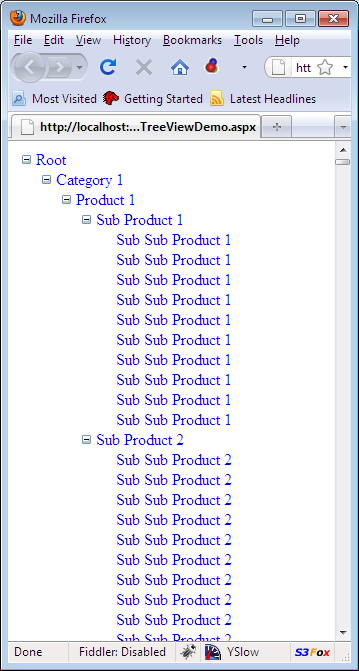
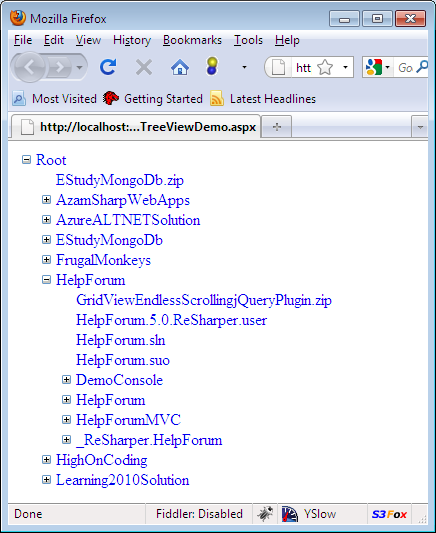
The TreeView control in ASP.NET is used to populated hierarchical data structure. There are scenarios in which we are not aware of the number of nested collections in the data source. In those circumstances it is wise to use recursion and populate the TreeView control. In this article we are going to demonstrate how to populate the TreeView control with N levels.