Charts are always useful when conveing statistical information to the user. Chart controls are available as a separate download for ASP.NET 3.5 applications. Chart controls provides easy way to create different types of graphs. In this article we are going to demonstrate how to use ASP.NET 3.5 chart controls.
Recommended Reading:
If you are curious about how to create charts without using ASP.NET chart controls then check out the following articles:
1) Creating Bar Chart Using .NET Graphics API
Downloading and Installing Microsoft Chart Controls:
The first task is to download and install the Microsoft chart controls. The control can be downloaded using the following URL:
http://code.msdn.microsoft.com/mschart
Creating Data Source for the Chart Control:
Let's create a data source for our chart control. You can use any data source you like but in this article we are going to use a simple Exam class. The Exam class is shown below:
In the web page code behind we need to populate the Exam collection. For the sake of simplicity we are going to populate the Exam list with fixed data. The BindData method implemented below is responsible for populating the List<Exam> collection.
In the next section we will demonstrate how to display the chart control on the page and consume the List<Exam> collection.
Displaying Chart Control on the Page:
The chart control should appear in your toolbox after the installation. If it does not then make sure you took the appropriate steps to install chart controls correctly. The following code shows the minimal code required to run the chart control.
Now, in the code behind use the following code to add points to the ExamSeries of the chart control.
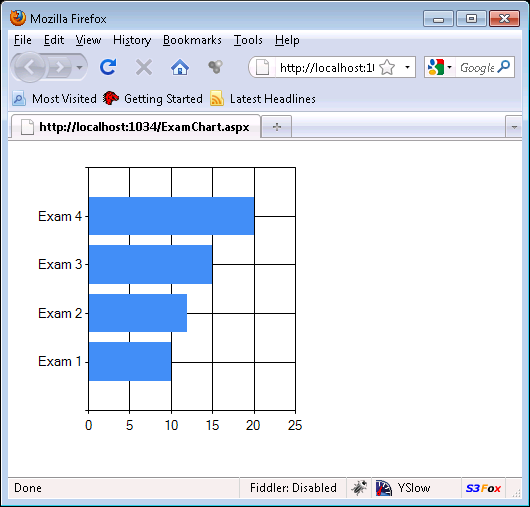
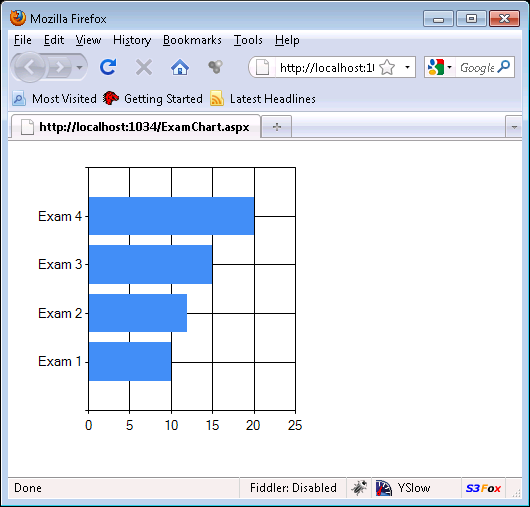
In the code above we are iterating over the exams collection and adding the points to the ChartSeries. Once, all the points are added the ExamChart control is assigned the exam collection. The result is shown below:

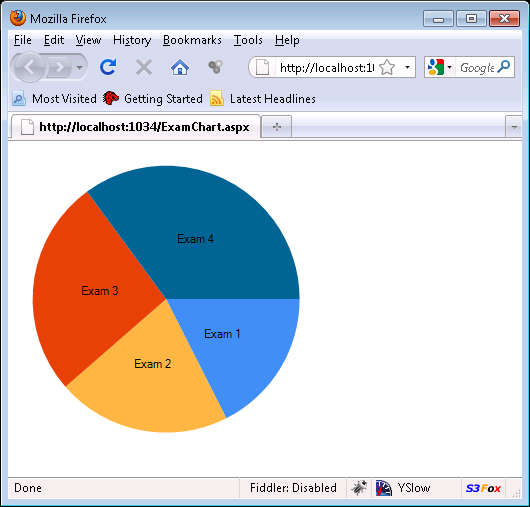
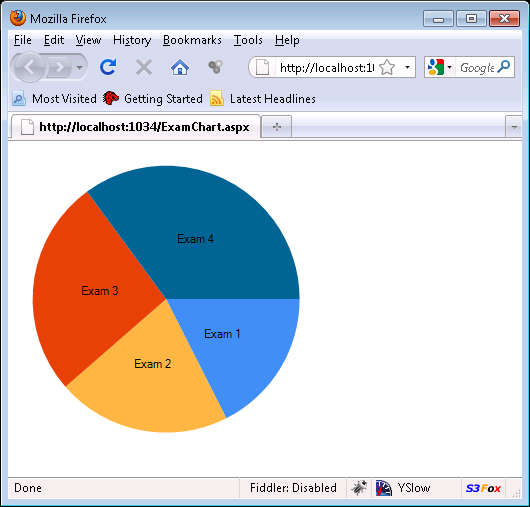
You can easily change the chart type by specifying a different chart in the ChartType property. In the code below we have changed the ChartType to Pie chart.
The resulted chart is shown below:

Conclusion:
In this article we learned how to use Microsoft Chart Controls. This article introduces the basic features of the chart controls. In future article we are going to take a deeper dive into Microsoft chart controls.